Langkah mewarnai foto hitam putih menjadi berwarna
Langkah 1
Bukalah sebuah foto Anda yang berwarna hitam putih. Jika ingin latihan namun tidak mempunyai yang hitam putih, buat saja dulu dengan menerapkan pengaturan warna pada menu
Image > Adjustment > Desaturate, atau dengan cara lain misalnya seperti
yang ini.
Pada tutorial Photoshop kali ini, saya gunakan sebuah foto saya dan teman-teman saya waktu sedang pergi ke pantai Baron, Yogyakarta (sekitar tahun 1996). Foto ini memang aslinya hitam putih, karena saat itu yang motret memang sedang memperdalam kemampuannya dalam fotografi dengan film hitam putih. Foto-foto pada saat itu diambil dengan dua kamera, yang satu hitam putih (milik Mas Aqim) dan satunya lagi berwarna (milik Mas Rafit).

Dari kiri ke kanan: Agung, Aqim, Najih, Five, Bagyo, Slamet, Udin, Dewo, Rafit
Sayangnya hasil pindai foto ini agak buram, karena ini dipindai pada sekitar tahun 1997. Waktu itu di Yogyakarta masih sangat sulit untuk mencari persewaan scanner. Dan saya sendiri masih awal mempelajari Photoshop, sama sekali belum tahu dengan resolusi. Seandainya waktu itu saya ditanya resoLusi itu apa, pasti saya jawab itu nama mahasiswi cakep, seorang adik angkatan yang asalnya dari Solo.
 Langkah 2
Langkah 2
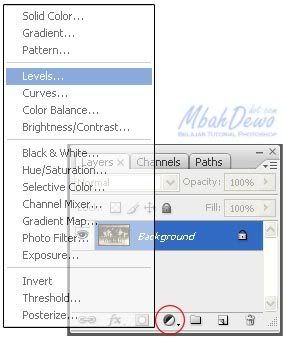
Kliklah icon New Adjustment Layer, icon ini terletak pada sebelah bawah dari palet layer. Pada gambar dibawah ini saya beri tanda lingkaran merah. Kemudian pilihlah Levels. Silahkan dibaca
tutorial yang ini untuk mengetahui lebih lanjut tentang pengaturan Levels.
Setelah memilih Levels, maka akan muncul kotak dialog pengaturannya. Aturlah agar gambar menjadi lebih terang warnanya. Ubahlah agar warna putih pada foto menjadi tidak begitu putih. Anda bisa mengacu pada pengaturan dibawah ini, namun tidak perlu persis. Aturlah sesuai dengan kondisi foto yang sedang Anda edit.
Tujuan langkah ini adalah untuk membuat agar gambar lebih terang, sehingga kita bisa melihat bagian-bagian gambar yang warnanya gelap dengan lebih detil. Kenapa saya menggunakan Adjustment Layer dan bukan dari menu Image > Adjustment? Karena kita bisa menghilangkan pengaturan Levels itu dengan mudah dan mengembalikannya ke kondisi warna semula. Lebih lanjut, silahkan dibaca pada tutorial tentang
Adjustment Layer.
Langkah 3
Sekarang buatlah seleksi pada bagian kulit dari semua orang yang ada pada foto tersebut. Baik itu pada bagian wajah, tangan dan lainnya. Tentang pembuatan seleksi ini, Anda bisa menggunakan banyak cara. Seleksi kalau bisa dilakukan secara detil, namun karena kondisi foto ini sendiri sangat kurang dan tidak jelas hasil pindainya, maka untuk membuat seleksi saya gunakan pen tool.
Dengan pen tool, saya bisa membuat garis path yang bisa saya sesuaikan sendiri bentuknya. Jadi apabila ada bagian yang tidak jelas, maka saya tentukan sendiri bentuknya seperti apa. Misalnya pada gambar tangan dari Bagyo dan Udin. Karena berada pada bagian hitam yang sudah tidak jelas lagi, maka saya mengkira-kira sendiri seperti apa bentuk tangannya.
Berikut ini gambar foto yang diseleksi pada bagian kulitnya.
Langkah 4
Setelah seleksinya jadi, sekarang tekan
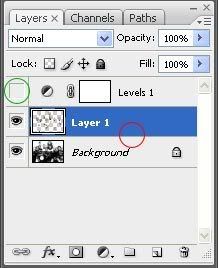
Ctrl + J pada keyboard. Tujuan langkah in adalah untuk membuat sebuah layer baru yang merupakan hasil potongan seleksi tadi. Sekarang pada palet layer akan muncul layer baru dengan nama Layer 1. Kemudian pastikan icon gambar mata palet Adjutment layer dalam kondisi tidak aktif (lihat gambar lingkaran hijau dibawah ini).
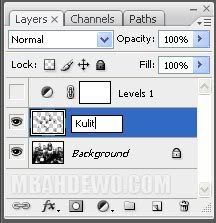
Agar tidak membingungkan pada langkah-langkah berikutnya, ubahlah nama palet ini dengan nama yang sesuai. Misalnya pada layer ini saya beri nama Kulit.
Dengan cara seperti ini, maka kita bisa mengolah bagian warna kulit saja, tanpa mempengaruhi bagian lain dari gambar. Bahkan gambar aslinya juga tidak akan terpengaruh, karena berada pada layer yang berbeda.
Langkah 5
Sekarang pilih menu
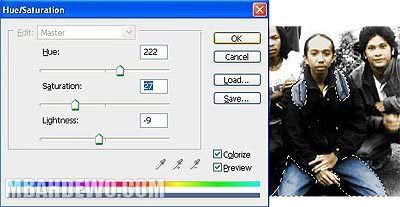
Image > Adjustment > Hue/Saturation. Kita akan mengatur warna kulit ini agar nampak seperti warna kulit sesungguhnya. Caranya dengan memberi tanda cek pada pilihan Colorize dulu, kemudian menggeser-geser slider pada Hue, Saturation, dan Lightness. Lebih lanjut tentang Hue / Saturation, bisa dibaca pada
tutorial ini.
Jika warna yang kita atur ini dirasakan kurang sesuai, tidak jadi masalah karena masih bisa diatur ulang lagi nantinya.
Langkah 6
Sekarang pilihlah lagi layer background, pastikan icon mata pada Layer Adjustment dalam kondisi aktif lagi. Kemudian ulangilah mulai langkah ke-3 hingga ke-5, kita buat seleksi lagi, namun kali ini kita seleksi bagian lain dari foto. Misalnya kita seleksi dulu bagian baju dari per orang yang ada dalam foto. Ubahlah warnanya menggunakan Hue / Saturation juga.
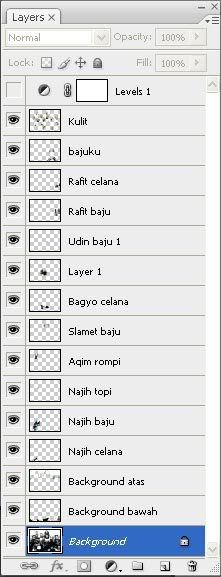
Ulang-ulang langkah diatas pada setiap bagian dari gambar yang ingin kita beri warna. Berikut ini gambar yang sudah sebagian diberi warna. Perhatikan juga jumlah layer berikut nama-namanya.
Pada setiap bagian saya buat dalam layer yang berbeda dengan Photoshop, dengan nama layer yang berbeda pula.
Langkah 7
Pilih / aktifkan lagi layer background. Bisa dilihat pada gambar berikut ini, ada beberapa bagian dari gambar rambut yang warnanya agak putih. Bagian tepi dari rambut tersebut akan kita buat menjadi berwarna lebih hitam. Cara yang saya gunakan untuk membuatnya menjadi hitam adalah dengan menggunakan Burn tool (lihat tanda lingkaran merah pada gambar dibawah ini).
Burn tool saya pilih dengan melakukan pengaturan pada Range dan Exposure-nya (lihat tanda lingkaran biru pada gambar diatas). Range bisa dipilih-pilih antara Midtone dan Highlight, sedangkan Exposure diatur pada nilai yang rendah. Sapukan Burn tool pada bagian tepi rambut tersebut (lihat tanda lingkaran biru pada gambar tutorial diatas).
Langkah 8
Jika sudah semua bagian Anda beri warna, maka bisa dikatakan bahwa gambarnya sudah jadi. Jika ada warna yang ingin diubah lagi, tinggal diubah saja. Karena masing-masing berada pada layer yang berbeda, pengaturannya akan lebih mudah dilakukan. Berikut ini gambar layer yang saya gunakan untuk mewarnai foto tersebut.
Berikut ini gambar foto yang sudah diberi warna.
Catatan:
Untuk memberi warna pada foto ini, saya mengacu pada foto-foto lain yang ada foto saya dan teman-teman saya tersebut. Jadi bisa mengingat warna baju-baju mereka.
Selamat mencoba langkah-langkah tersebut, buatlah foto-foto kenangan Anda agar jadi berwarna dengan Photoshop.